Указатель путиАвтор: Dirge
Мейкер: MV
Версия: 1.2.1
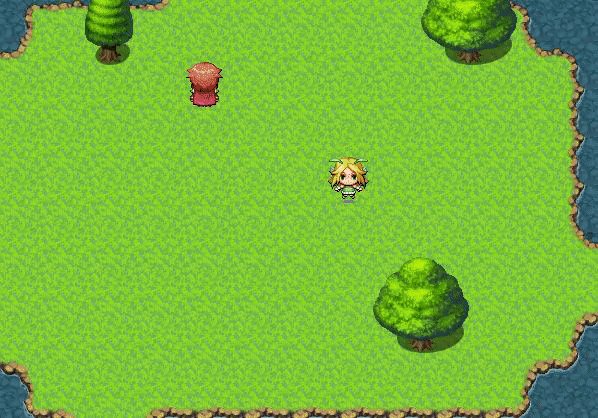
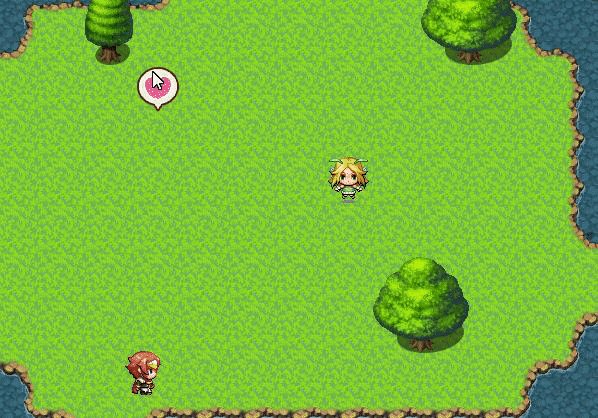
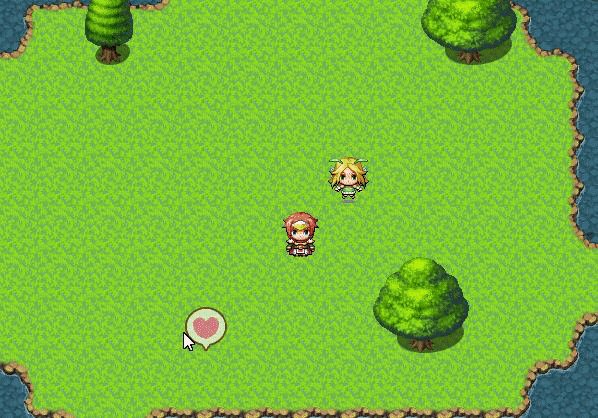
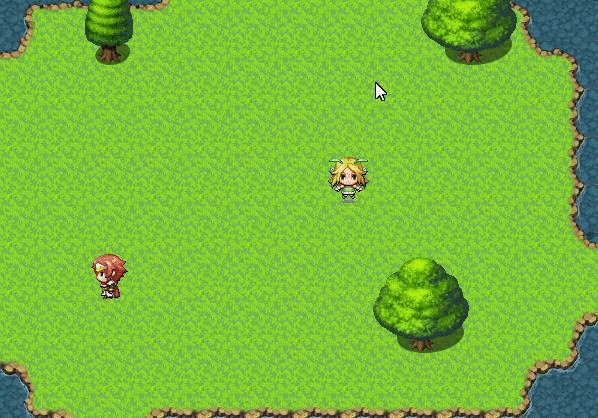
Описание: Простой плагин который добавляет возможность немного изменить указатель пути при клике мышки\прикосновению или скрыть его.
Все настройки видны в менеджере плагинов. Цвет указателя можно подобрать тут - ссылка
Спойлер Пример:
Установка: Скачать плагин в папку по пути %ПАПКА ВАШЕГО ПРОЕКТА%/js/plugins и включить в менеджере плагинов в редакторе.
Скачать: клик
Либо скопировать отсюда, создать файл с любым названием и расширением js в проекте, по пути указаному выше, и закинуть скопированное содержимое.
Спойлер Плагин:
История версий:
1.0 - релиз
1.1 - добавлена возможность устанавливать свою картинку, менять непрозрачность и включать\выключать смешивание.
1.2.1 - небольшие изменения в коде и добавление режима анимации.
 Плохо!: 0
Плохо!: 0
Показано с 1 по 6 из 6
-
15.11.2015, 17:31 #1
 [MV]Destination Sprite (Указатель пути)
[MV]Destination Sprite (Указатель пути)
Последний раз редактировалось dirge; 05.06.2017 в 13:20. Причина: 1.2.1
-
15.11.2015, 17:58 #2

Шикарный плагин. Хотелось бы еще побольше форм.
Лицензионный VX Ace. Спасибо Петр.
2 года мукеризма в пустую.
-
15.11.2015, 18:02 #3

Насчет больше форм не уверен, но возможно будет возможность свои указатели тыкать, картинкой, но это позже, когда я чуть больше разберусь с JS, а то пока все очень плохо)
-
15.11.2015, 18:33 #4
-
03.12.2015, 12:28 #5

Плагин был обновлен.
Версия плагина 1.1
Теперь вы можете устанавливать свою картинку, менять непрозрачность и управлять смешиванием.
-
05.06.2017, 13:11 #6

Плагин был обновлен.
Версия плагина 1.2.1
Небольшие изменения в коде и добавление режима анимации.
Теперь неважно как называется файл плагина
Об режиме анимации: Теперь вы можете выбирать между несколькими анимациями, на данный момент это стандартная анимация RMMV и анимация исчезновения(лучше работает с нестандартным изображением указателя пути).
Так же были изменены настройки прозрачности, потому, если вы уже использовали мой плагин ранее, то обратите на них внимание.
Спойлер Гифка, пример новой анимации:Последний раз редактировалось dirge; 05.06.2017 в 13:20.
Информация о теме
Пользователи, просматривающие эту тему
Эту тему просматривают: 1 (пользователей: 0 , гостей: 1)

 Хорошо!:
Хорошо!: 







 Ответить с цитированием
Ответить с цитированием




![[MV]Destination Sprite (Указатель пути)](https://rpgmaker.su/images/rpgmakerunion.png)
Социальные закладки