Лирика!
Как-то давно я пообещал, что запилю видео-гайд по пиксель арту. К сожалению, в связи с моей криворукостью в процессе монтажа все видео материалы успешно похерились канули в лету (остался лишь условный титульник и аудио дорожка). Однако оставлять это дело незаконченным как-то некрасиво и совестно. Посему, за неимением лучшего варианта, постараюсь выразить все в текстовом виде.
Сухая теория!
Говоря о пиксель арте, мне, первым делом хотелось дать мою картину представления этого «ремесла». Для этого, на мой взгляд, нагляднее всего будет выделить критерии, которые бы могли однозначно определить пиксель арт, от других видов искусств:
• Преимущественно небольшие «холсты»
Поясню – нельзя точно сказать, что все изображения меньше 100х100px – пиксель арт, ровно так же нельзя сказать, что и изображение 1000х1000px не является пиксель артом. Однако, как правило, если не брать во внимание композиционный пиксель арт, а исключительно объектный – то в данном случае размеры действительно достаточно скудные, и лишь за редким исключением могут превышать те же 100х100 px.
• Ограниченность палитры
Данный критерий подразумевает, что в нарисованном нами объекта или композиции, количество цветов (она же палитра) не будет превышать определенного числа. Сказать, что это загадочное число фиксированное – было бы явной ложью. Лично для себя я ставлю рамку в 3-4 цвета для каждого материала. У некоторых по той же логике ограничение в 2 цвета (только свет и только тень), а некоторые же используют одну палитру для показания объема всей композиции, в таких случаях количество цветов может варьироваться от 10 до 40 цветов (в зависимости от размеров и мастерства рисующего).
• Минимальное сглаживание или его отсутствие
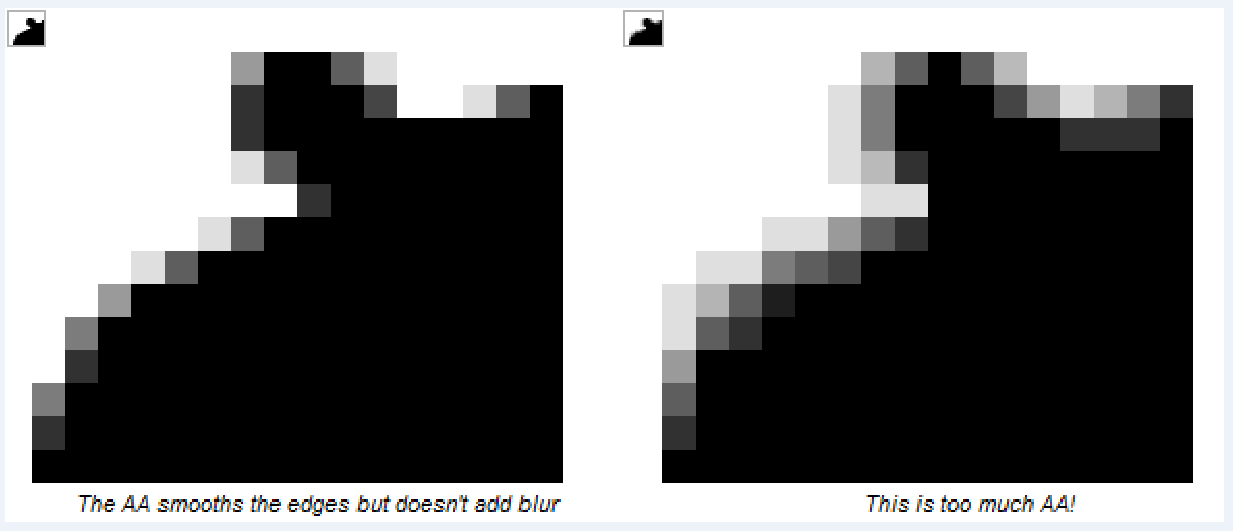
Достаточно распространенная ошибка новичков – использовать кисти для рисования ПА или того хуже кидать фильтры на ПА. Это в корни не верно, потому что те же кисти в фш автоматически имеют так называемое сглаживание. Но говорить, что сглаживания в па быть не может – было бы так же враньем, однако в данном случае надо знать определенную меру. Как правило у людей уходит от 1 до 3 новых цветов, обеспечивающие плавные переходы между, условно красным и синим. Для наглядности думаю актуально будет приложить пример.
Спойлер прим.1.:
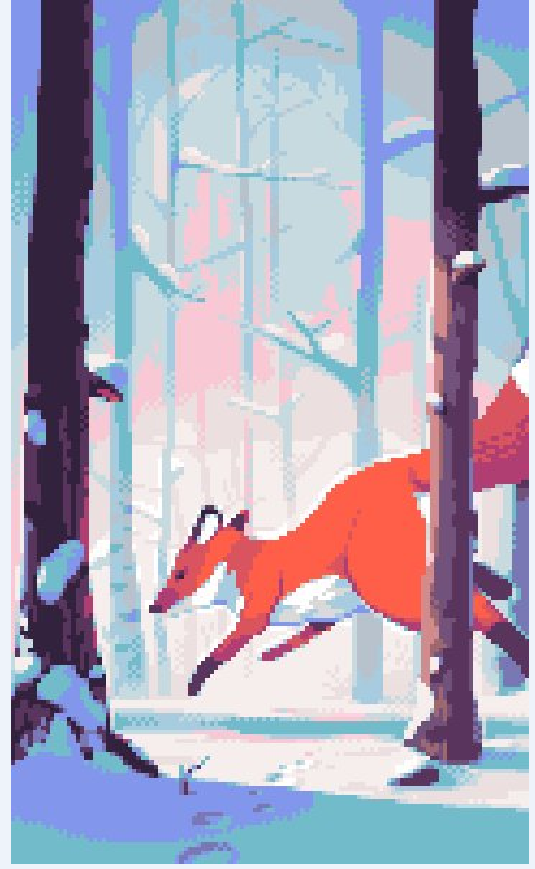
И для наилучшей наглядности рассмотреть уже готовый ПА на примере работы https://twitter.com/artarcad3
Спойлер прим.2.:
Здесь, как можно заметить, на переходы выделено от 1 до 4 цветов, которые так же фигурируют как цвет какого-либо материала в рамках композиции.
Собственно, это 3 простых правила, которыми надо руководствоваться при рисовании ПА.
А теперь об самом интересном – как же собственно рисовать пиксель арт? Лично я выделяю 3 основных метода, которыми пользовался в той или иной мере сам.
1. Традиционный.
Самый банальный и, отчасти, сложный метод. Каких-то определенных трюков или хитростей в нем нет: карандаш (в случае фотошопа) в руки и вперед. Объяснять здесь по сути нечего, но для галочки приложу видео с традиционным процессом рисования
https://www.youtube.com/watch?v=A-9Qm2hsypU
2. Метод обводки
При данном подходе нам потребуется определенная картинка, хранящая в себе то, что мы хотим нарисовать. Условно допустим это череп.
Спойлер Исходное изображение:
Принцип достаточно простой и, как мне кажется, понятен из названия – просто обводим форму и необходимые нам детали определенным цветом, затем начинаем красить. Процесс покраски в данном подходе не сильно отличается от традиционного.
Спойлер п1:
на выходе получаем нечто подобное
Спойлер п2:
Должен отметить, что начинать рисование с этого метода, не владея базовым представлением о тонкостях рисования не только ПА, но и рисования в целом (объем, колористка, и пр.) не рекомендую. Вы не только ничему не научитесь, но и, скорее всего вселите в себя ложную надежду что умеете рисовать.
Данный метод по большей части направлен на ускорение процесса рисования и являться основным он никак не может.
3. Метод Постеризации
Метод постеризации, пожалуй, самый интересный. Так как дает возможность диджитал художникам не тратить время на прорисовку каких-то деталей в пикселях, где с этим могут возникнуть различные трудности (С непривычки или по другим причинам.) Так же данный метод можно использовать с уже готовыми изображениями.
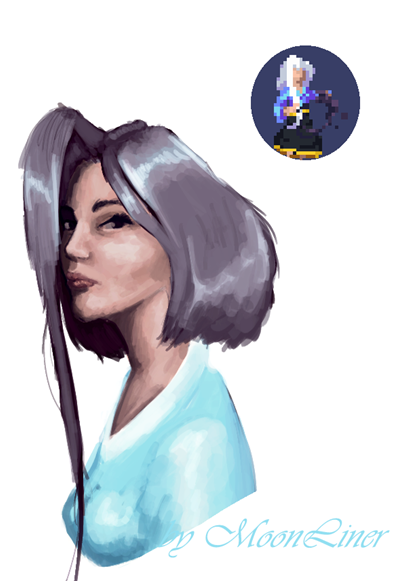
В качестве примера я возьму один из свой дидж артов и переведу его в пиксель арт.
Спойлер Исходник:
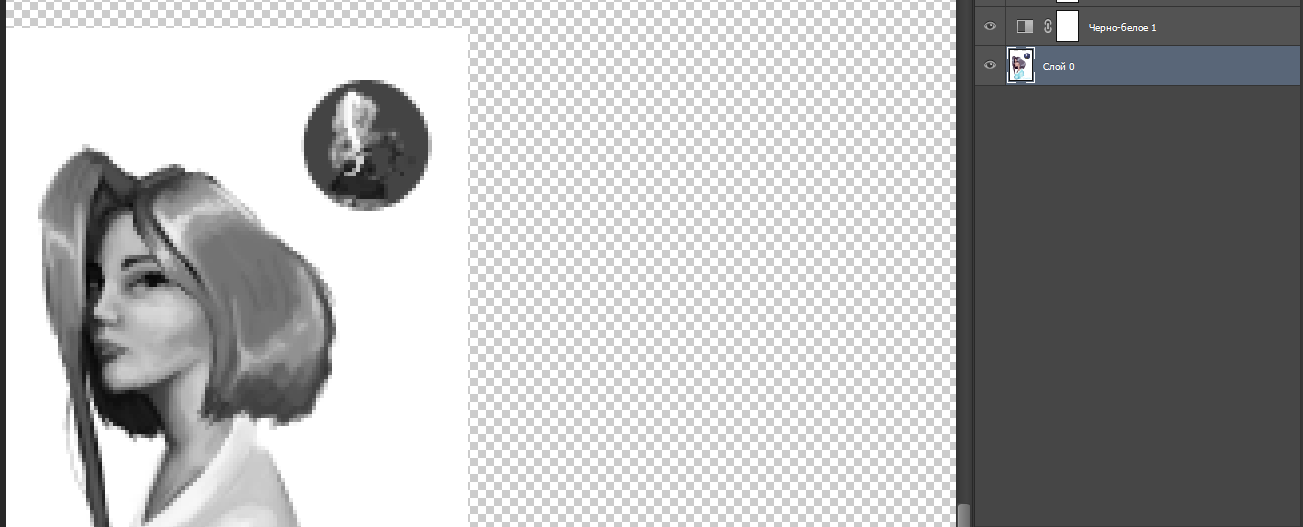
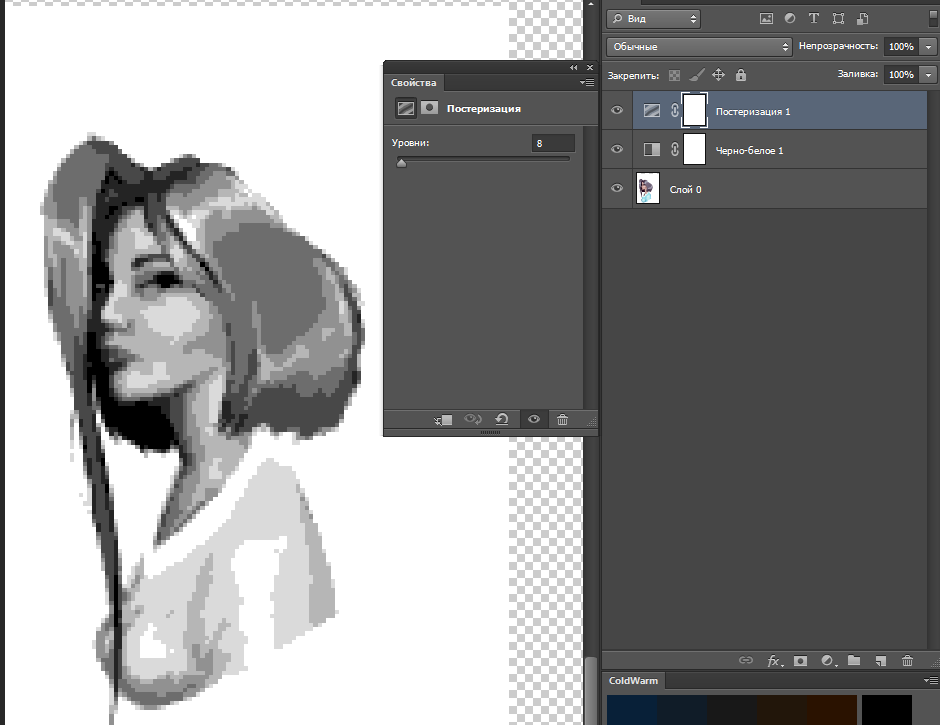
Первым делом нам понадобиться привести все цвета в черно-белый вид, в фотошопе для этого есть одноименный фильтр. Далее уменьшить (если требуется) исходное изображение до нужных размеров
Спойлер п1:
Далее наложить фильтр «постеризация» или «posterize». В нем указать необходимое нам кол-во цветов – в рамках примера, допустим 8.
Спойлер п2:
Затем, нехитрым способ расскрасить получившейся рисунок. Либо прибегая к тем же фильтрам (карта градиента), либо вручную. В процессе так же необходимо будет исправить различные погрешности: одиночные пиксели в случайных местах, кривые формы и прочие вещи, которые не совсем удачно смотрятся в пиксель арте.
В конечном итоге мы получаем нечто похожее
Спойлер результат:
(в данном случае обработки получившегося изображения практически не было, что не есть хорошо. Многие вещи здесь можно было бы сделать в разы лучше, но автору лень и вообще.)
Собственно на этом все. Буду рад различной критике и предложениям.
Показано с 1 по 10 из 10
-
06.06.2017, 23:01 #1
 [Гайд] Немного о пикселях
[Гайд] Немного о пикселях
-
07.06.2017, 02:16 #2

Вроде и все сказал по делу, а свои 5 копеек вставить хочется :Р
Всё вышеперечисленное - это инструменты для освоения, скажем, "прокачанного пиксель арта". Люди влезающие в это - хотят, минимум, прокачать свое хобби, максимум - сделать ПА профессией. Новички никак не должны себя ограничивать. Если человек не следует этим правилам и просто рисует карандашом (пардон, но кисть априори делает не ПА), то его работу можно назвать пиксель артом. Просто это работа любителя.
Пишу я это потому, что встречал... да что там скрывать, и сам когда-то был радикальным пиксель-артистом, который признает только труъ. Но это неправильно. Каждый выражает себя как ему хочется, только одни довольны и этим, а другие хотят большего.
Гайд же для тех, кто хочет большего.
По методам. "Все профессии нужны, все профессии важны". Алекс сразу расположил всё в правильной последовательности по убыванию.
Дело в том, что пользуясь третьим методом человек не научится рисовать. Это обычная обработка. Пользы от нее разве что посмотреть как в ПА может выглядеть шейдинг (процесс отрисовки тени) и хайлайт (процесс отрисовки света).
Метод два отлично подходит для новичка. Руки привыкают к формам, а по образцу можно еще и как-то свет-тень накладывать, не круто конечно, но со временем придет.
После тренировки форм и линий вторым методом и "разбора" чужих работ через третий метод, можно браться за первый и идти дальше.
За сглаживание и палитру стоит приниматься только когда вы уверены, что рисовать вы уже будете традиционно.
Почему нельзя начать изучать это на методе 3 и 2? Можно, но лично я бы советовал оттачивать каждый шаг отдельно. Ходит же по интернету цитата Брюса Ли "Я не боюсь того, кто изучает 10 000 различных ударов. Я боюсь того, кто изучает один удар 10 000 раз." Отработайте каждый аспект до того уровня, когда вы будете уверены, что достаточно, а только потом приступайте к следующему.
Надеюсь Алекс не в обиде, что я влез в его тему. Мне всегда интересно поговорить о методах, техниках и философии пиксель арта. А потому не упускаю возможности :3
-
09.06.2017, 20:14 #3

Я фиг знает было нет, но если было, то "не баян, а классика"
http://app2top.ru/game_development/t...ll-102632.html
Думаю, будет полезно
-
09.06.2017, 20:19 #4

Ммм, непонятные слова в гифках, идеальный туториал
Лицензионный VX Ace. Спасибо Петр.
2 года мукеризма в пустую.
-
09.06.2017, 20:25 #5
-
10.06.2017, 12:08 #6

На деле в такого рода туторах важны не сколько текста, сколько сами анимации и пошаговый процесс рисования. Польза в них несомненно имеется, другое дело, что в качестве примеров там, зачастую, примитивные вещи, которые познаются в первые года рисования как анимаций, так и ПА, ИМХО.
-
10.06.2017, 14:04 #7

С языка снял, чертяка

Это ж рпг мейкер сообщество. Здесь ПА нужен для своих проектов, а потом как раз такие базовые элементы для начинающих артистов очень заходят. А в туторе они очень сочные и хорошо подходят для редактирования и дополнения одного пака (забыл название там под зомби хоррор).
-
10.06.2017, 15:57 #8

Мне уроки, на которые сослался Di.H, показались очень полезными.
Ниже — перевод первых д̶в̶у̶х̶ ч̶е̶т̶ы̶р̶ё̶х̶ девяти гифок. Если кому-то нужны дальнейшие переводы, пишите, могу перевести и остальные. Только желательно указывайте конкретные темы, которые интересуют, а то переводить все гифки долго.
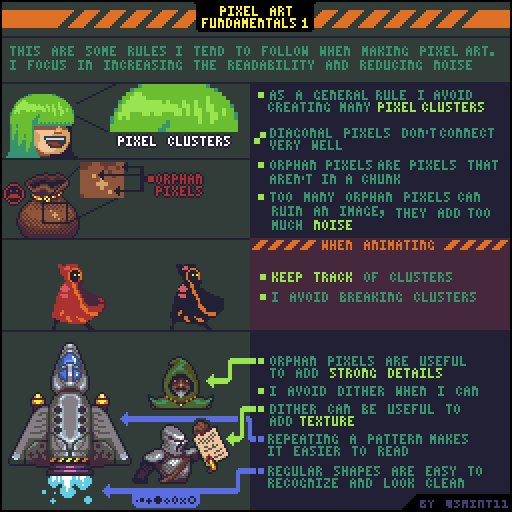
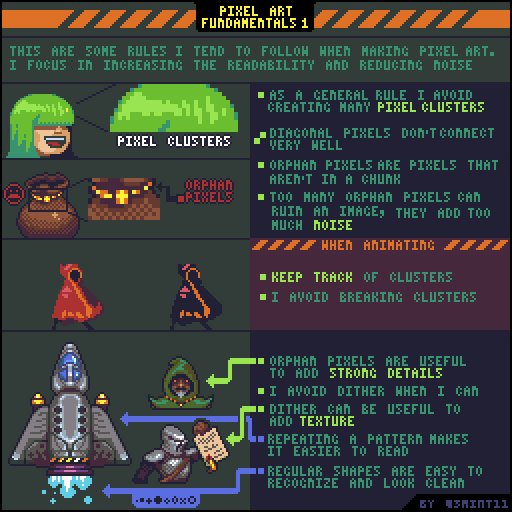
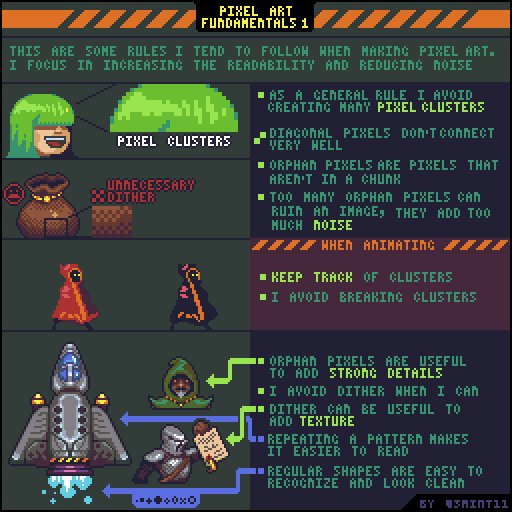
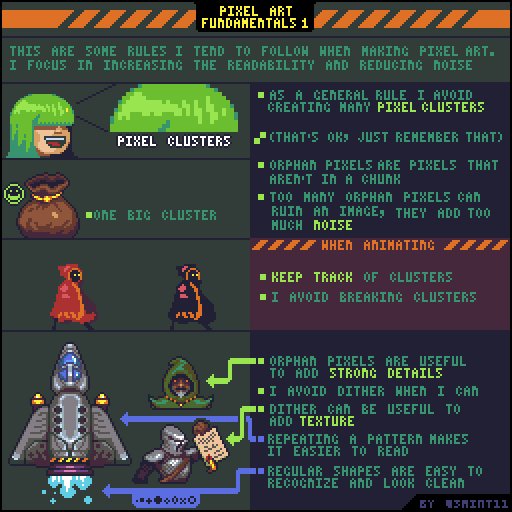
Спойлер «Основы пиксель-арта 1» (Pixel Art Fundamentals 1):
Спойлер «Основы пиксель-арта 2» (Pixel Art Fundamentals 2):
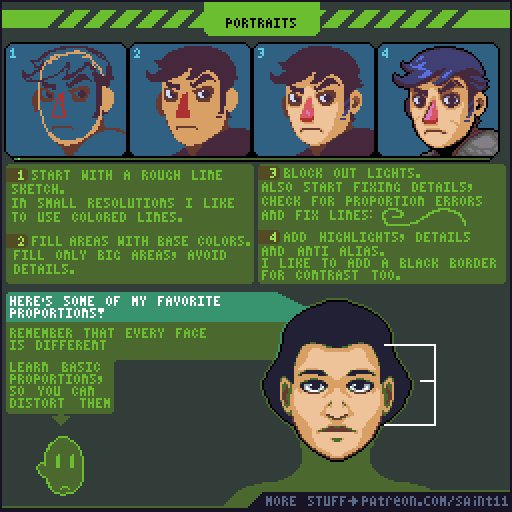
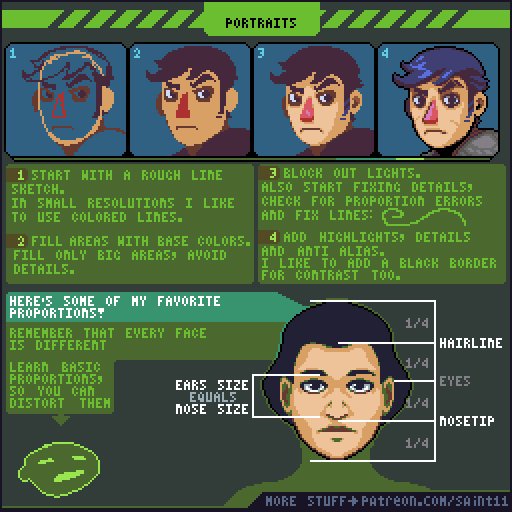
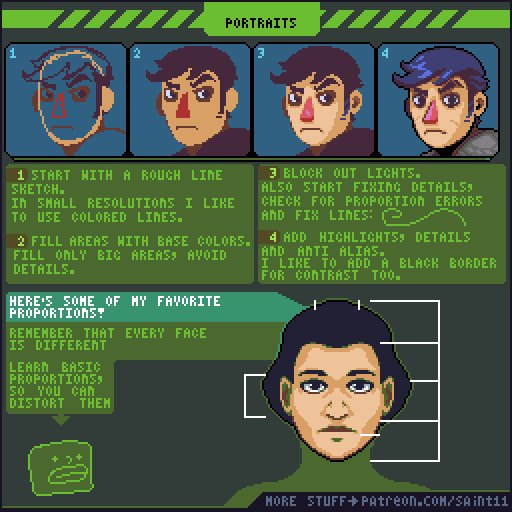
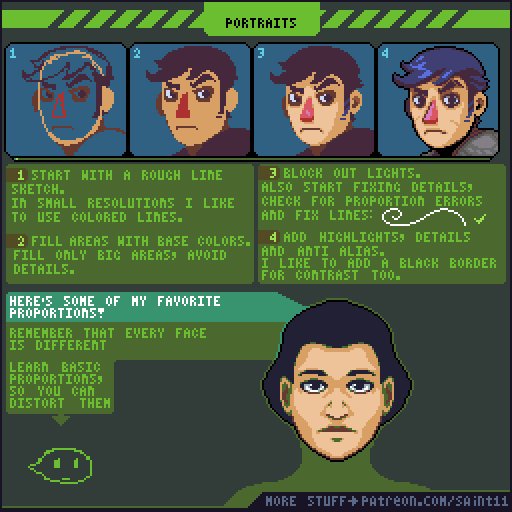
Спойлер «Портреты» (Portraits):
Спойлер «Анимация атаки» (Attack Anim Tutorial и Faking Anticipation):
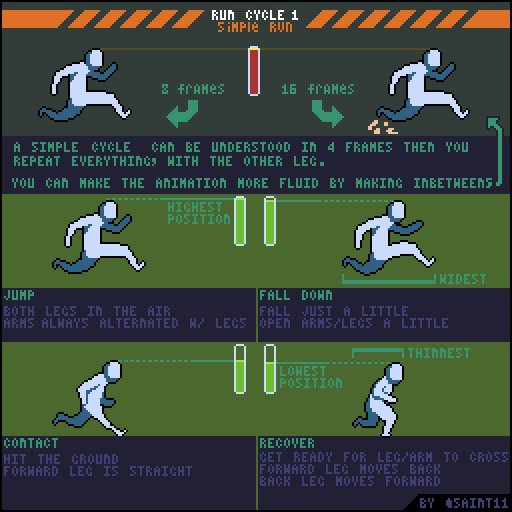
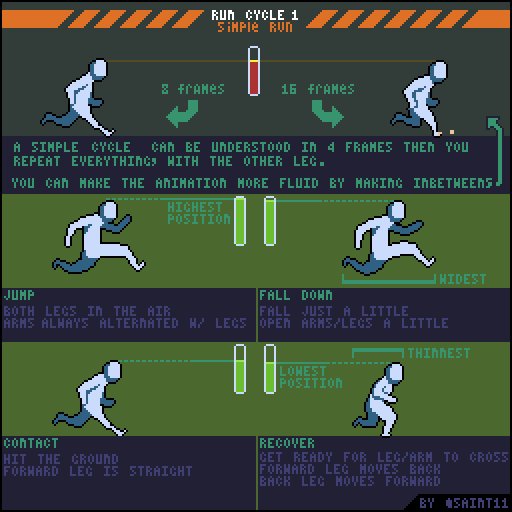
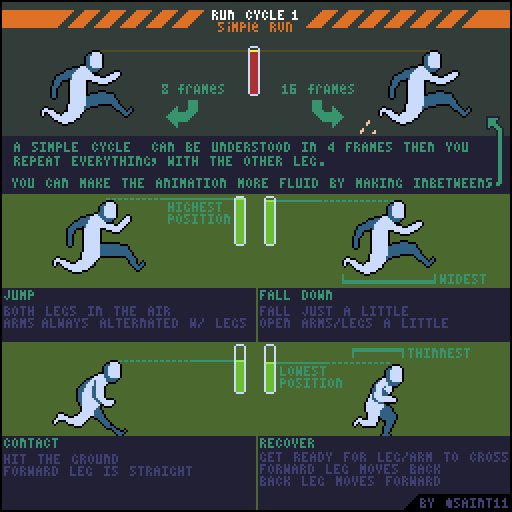
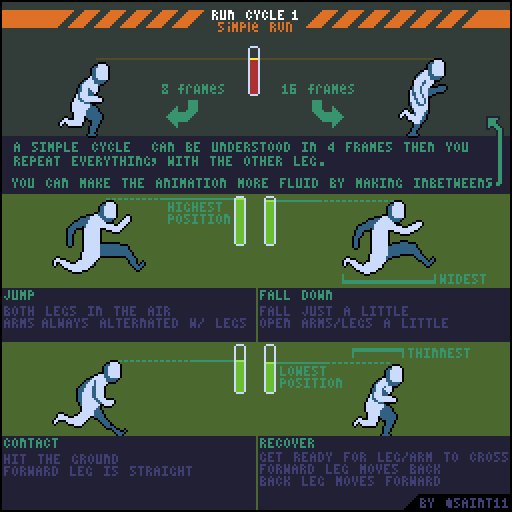
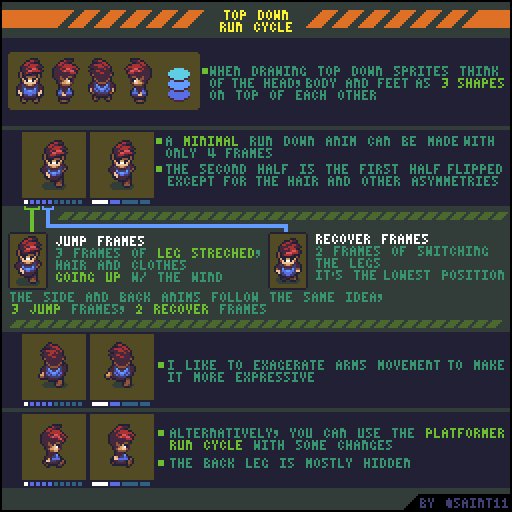
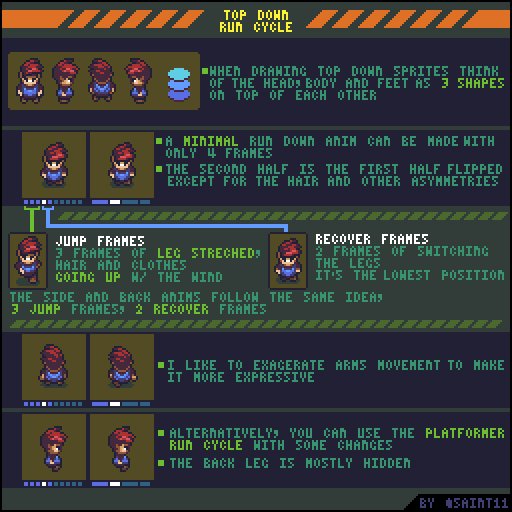
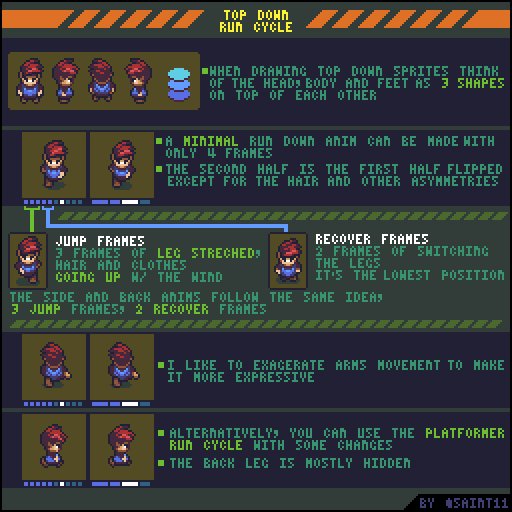
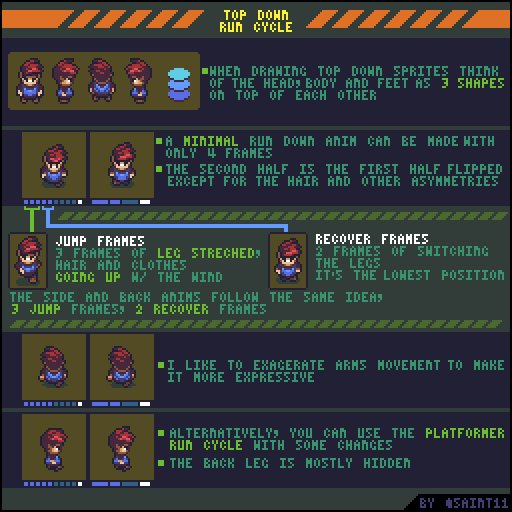
Спойлер «Анимация бега» (Run Cycle 1 и Top Down Run Cycle):
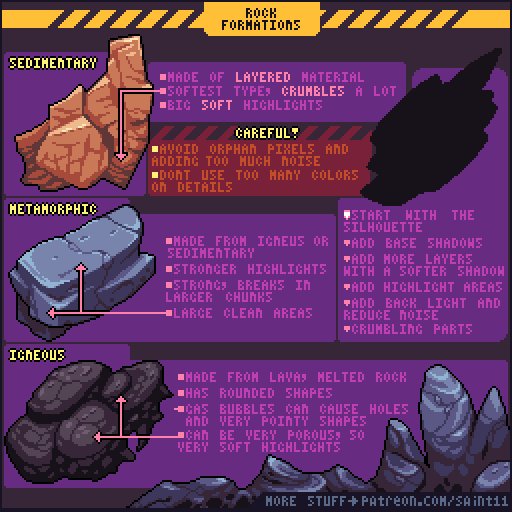
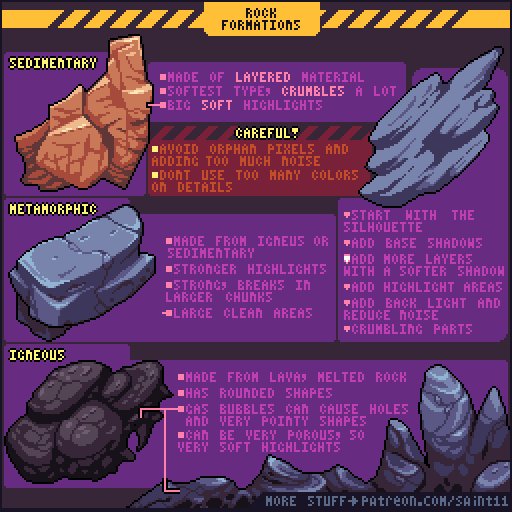
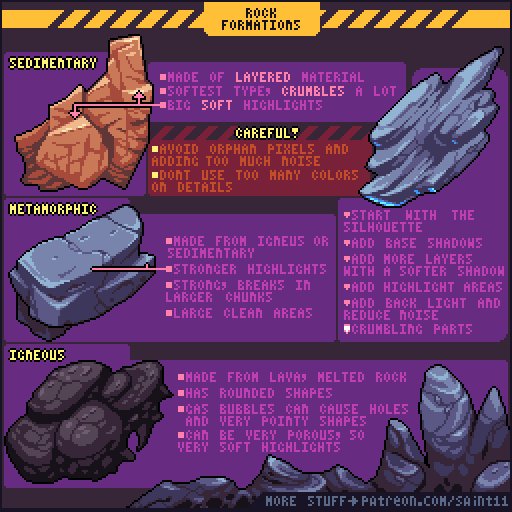
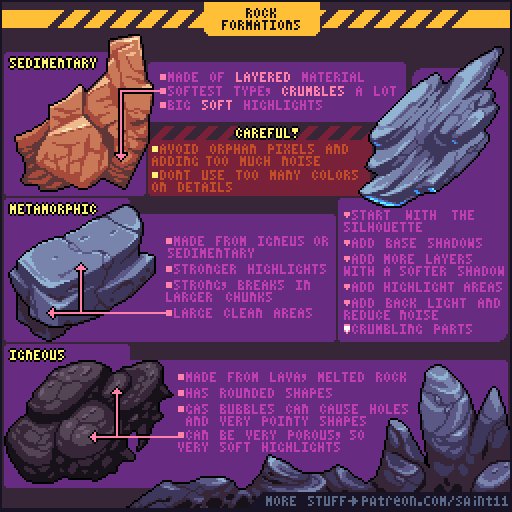
Спойлер «Структура камня» (Rock formations):
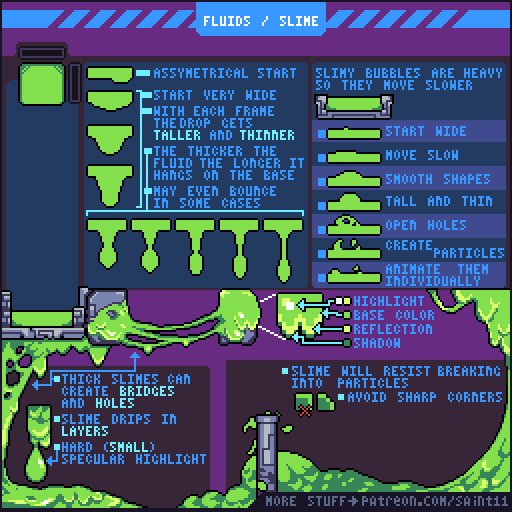
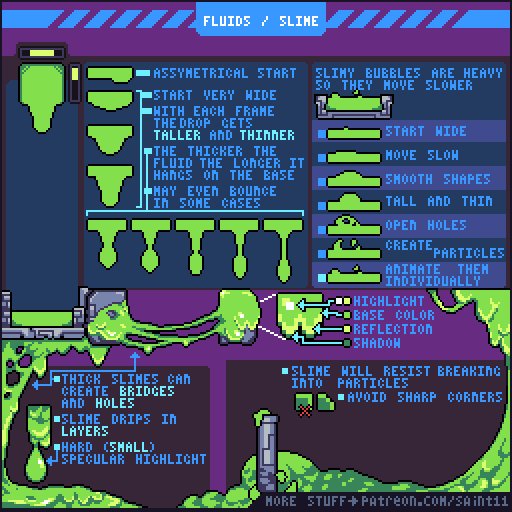
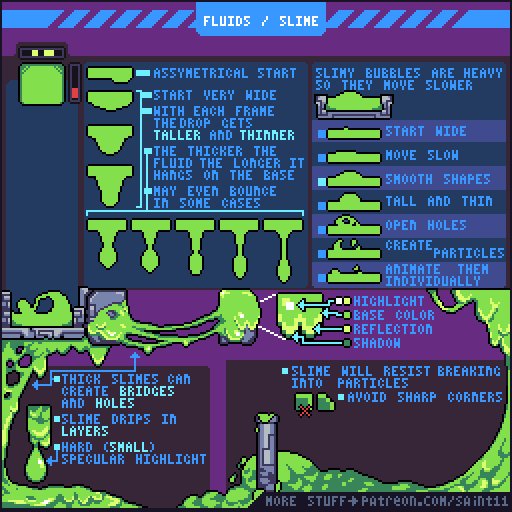
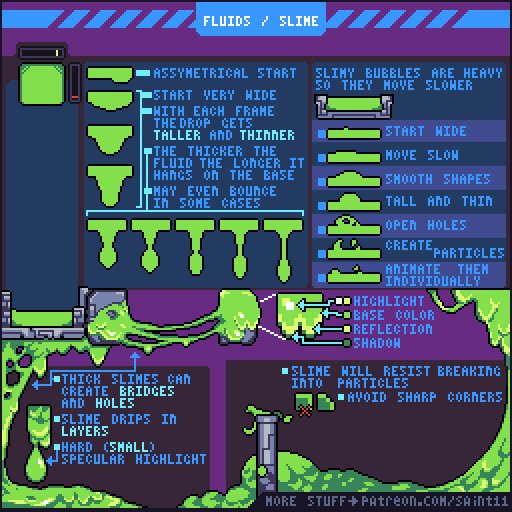
Спойлер «Жидкость и слизь» (Fluids / Slime):
Спойлер «Зелень, часть 1» (Vegetation, Part 1) — отсутствует по ссылке от Di. H:
Спойлер «Зелень, часть 2» (Vegetation, Part 2):
Спойлер «Создание городского фона» (City Backgrounds):Последний раз редактировалось Deme; 16.06.2017 в 14:06.
«quī legis ista, tuam reprehendō, sī mea laudās // omnia, stultitiam; / sī nihil, invidiam» (Jōhannis Audoenī)
'Ты, кто читает это: я порицаю, если ты хвалишь у меня // всё, твою глупость; / если ничего — твою злобу.' (Джон Оуэн)
-
10.06.2017, 16:53 #9

Ну не сделать такого рода ремарку я не мог. Уж простите D:
Вообще если говорить о комплексных гайдах, могу порекомендовать интересующимся данную книжку от мастеров своего дела: Фулл, но платно или Не фулл, но бесплатно.
-
10.06.2017, 16:57 #10

Вот, здесь есть всё, что нужно знать о пиксель арте) https://vk.com/topic-57612147_35873171
Информация о теме
Пользователи, просматривающие эту тему
Эту тему просматривают: 1 (пользователей: 0 , гостей: 1)

 Хорошо!:
Хорошо!:  Плохо!:
Плохо!: 















 Ответить с цитированием
Ответить с цитированием






















![[Гайд] Немного о пикселях](https://rpgmaker.su/images/rpgmakerunion.png)
Социальные закладки